Blogger 有很多中文翻譯,讓人很難理解。
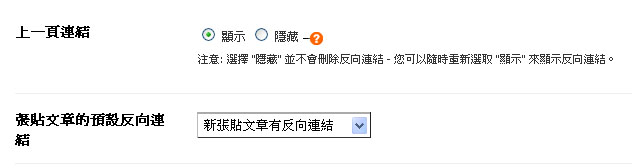
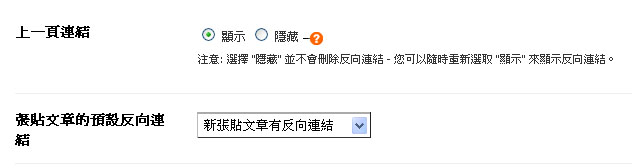
設定/意見 這一頁 , 反向連結其實就是trackback(引用文章),也就是如果你設定有反向連節,就表示提供引用此篇文章的功能,別人就可以藉由這個功能直接引用你的文章,你也可以在文章清單中看見被引用在那些文章。但是 我覺得 "文章清單"及 "建立連結" 不夠直覺化,可以改為被引用的清單 及 引用此文章,這樣別人才看的懂這是啥功能。
還有,上頁連結,其實就是要在文章最後面 顯示這個trackback功能。

還有一個很難理解的: 範本/修改html 這一頁,有個勾選項目: 展開小裝置範本,原來是展開widget內容。不說,很少人懂吧。
要如何使用引用文章(trackback)/反向連結功能呢??
參考了 Abin's Tech Note: 加入相關文章功能 (Related Post)
可以讓Blogger文章最後 顯示出相同標籤分類的隨機五筆文章(筆數可設定),他的文章中有提到,當一篇文章的標籤越多時候,程式會去抓區標籤內的文章會越多,這樣會拖慢網路速度,所以建議文章的標籤分類不要太多。
找到
並將 Mr.J 額外增加的CSS 請放在此之前
找到
將此程式放在之前
修改 "Related Posts:"為中文,你可以自行取名,要叫做延伸閱讀 或是 相關文章, 都可以。
而 i < 5 這個是設定最多顯示延伸閱讀文章數量,可以自行修改數量。
找到
並在後面加上下面程式碼(這是可以顯示延伸閱讀文章的整個程式碼)。
以上的內容,均是參考 Abin's Tech Note: 加入相關文章功能 (Related Post),大家可以看看更詳細的用法。
設定/意見 這一頁 , 反向連結其實就是trackback(引用文章),也就是如果你設定有反向連節,就表示提供引用此篇文章的功能,別人就可以藉由這個功能直接引用你的文章,你也可以在文章清單中看見被引用在那些文章。但是 我覺得 "文章清單"及 "建立連結" 不夠直覺化,可以改為被引用的清單 及 引用此文章,這樣別人才看的懂這是啥功能。
還有,上頁連結,其實就是要在文章最後面 顯示這個trackback功能。

還有一個很難理解的: 範本/修改html 這一頁,有個勾選項目: 展開小裝置範本,原來是展開widget內容。不說,很少人懂吧。
要如何使用引用文章(trackback)/反向連結功能呢??
參考了 Abin's Tech Note: 加入相關文章功能 (Related Post)
可以讓Blogger文章最後 顯示出相同標籤分類的隨機五筆文章(筆數可設定),他的文章中有提到,當一篇文章的標籤越多時候,程式會去抓區標籤內的文章會越多,這樣會拖慢網路速度,所以建議文章的標籤分類不要太多。
找到
]]></b:skin>
並將 Mr.J 額外增加的CSS 請放在此之前
<Variable name="relatedPostsBgColor"
description="延伸閱讀背景顏色"
type="color" default="#eee" value="#FFFFFF">
.relatedPosts {
background: $relatedPostsBgColor;
margin:0;
padding:2px 14px 2px 29px;
border:1px dotted #ffffff;
border-width:1px;
font-size:100%;
line-height:1.5em;
color: #666;
}
找到
</head>
將此程式放在之前
<script type='text/javascript'>
//<![CDATA[
<!-- Script functions for Related Posts: RelatedLabels(), RemoveDuplicatedPosts(), contains(), ShowRelatedPosts()-->
var relatedPostsNum = 0;
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedDates = new Array();
function RelatedLabels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedPostsNum] = entry.title.$t;
relatedDates[relatedPostsNum] = entry.published.$t.substr(0,10);
for (var j = 0; j < entry.link.length; j++) {
if (entry.link[j].rel == 'alternate') {
relatedUrls[relatedPostsNum] = entry.link[j].href;
relatedPostsNum++;
break;
}
}
}
}
function RemoveDuplicatedPosts(PostUrl) {
var tmpUrls = new Array(0);
var tmpTitles = new Array(0);
var tmpDates = new Array(0);
function contains(a, e) {
for(var j = 0; j < a.length; j++)
if (a[j]==e)
return true;
return false;
}
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmpUrls, relatedUrls[i]) && PostUrl != relatedUrls[i]) {
tmpUrls.length += 1;
tmpUrls[tmpUrls.length - 1] = relatedUrls[i];
tmpTitles.length += 1;
tmpTitles[tmpTitles.length - 1] = relatedTitles[i];
tmpDates.length += 1;
tmpDates[tmpDates.length - 1] = relatedDates[i];
}
}
relatedTitles = tmpTitles;
relatedUrls = tmpUrls;
relatedDates = tmpDates;
}
function ShowRelatedPosts(PostUrl) {
RemoveDuplicatedPosts(PostUrl);
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if (relatedTitles.length > 0) {
document.write('<h4>延伸閱讀: </h4><ul>');
while (i < relatedTitles.length && i < 5) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a>' + '</li>');
if (r < relatedTitles.length - 1)
r++;
else
r = 0;
i++;
}
document.write('</ul>');
}
}
//]]>
</script>
修改 "Related Posts:"為中文,你可以自行取名,要叫做延伸閱讀 或是 相關文章, 都可以。
而 i < 5 這個是設定最多顯示延伸閱讀文章數量,可以自行修改數量。
找到
<p class='post-footer-line post-footer-line-3'/>
</div>
並在後面加上下面程式碼(這是可以顯示延伸閱讀文章的整個程式碼)。
<div class='relatedPosts'>
<b:loop values='data:post.labels' var='label'>
<!-- Fixed for Related Posts -->
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=RelatedLabels&max-results=10"' type='text/javascript'/>
</b:if>
</b:loop>
<!-- Fixed for Related Posts -->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
ShowRelatedPosts('<data:post.url/>');
</script>
</b:if>
</div>
以上的內容,均是參考 Abin's Tech Note: 加入相關文章功能 (Related Post),大家可以看看更詳細的用法。
留言
2.點選 範本/修改HTML
3.將展開小裝置範本打勾
就可以進行修改了
我是把
code 2 放在 code1之前
code 4 放在 code3之前
code 6 放在 code 5之後
結果都會出問題,顯示:「我們無法剖析您的範本,因為它的結構不完整。 請確定所有的 XML 元素均已正確關閉。
XML 錯誤訊息: The content of elements must consist of well-formed character data or markup.」
BTW,我剛參閱原文:Abin 的加入相關文章功能 (Related Post)之後,照著 abin 的文章做已經成功了
嗯~結果現在我也搞不懂是什麼情況
嗯,只是跟您說一下有這種情況發生,就降。
謝謝你...我自己重新檢查後 的確有這個問題
我已經把正確程式碼放上去了
真的很謝謝你的提醒..感謝喔